一.图形Drawable
1.介绍
这是对一系列与图形有关文件的抽象,可以是具体的图片,也可以是一堆对图形的描述文件
**简述:**这是Android抽象出来的一个类,这个类(图形),并不限于图片,还包括色块、画板、背景之类的
放置位置:
- 描述性XML文件:
\res\drawable - 图片文件:放置在具体分辨率的drawable目录下(自行创建)
2.引用
(1)XML布局文件引用
引用格式:@drawable/***
适用范围: src属性、drawableTop系列属性等
**示例:**将ImageView的背景设置为drawable下的button_normal图像
(2)代码引用
**方法:**使用ImageView等的setBackgroundResource()或Image.setImageResource()方法
**drawable的引入:**直接在参数中指定drawable文件资源ID即可引用drawable文件
**示例:**将ImageView的背景先设置为drawable下的button_normal_orig图像,再设置为button_normal图像,使用了两种方法
ImageView Image = findViewById(R.id.Test_image);
Image.setBackgroundResource(R.drawable.button_normal_orig);
Image.setImageResource(R.drawable.button_normal);
二.状态列表
1.介绍
**简述:**使用Drawable下的一个子类StateListDrawable,通过这个子类在XML文件中定义不同状态下呈现图形列表,让图形根据不同的触摸状态变更图形的呈现(根据状态变更图片)
2.创建状态列表描述文件-selector
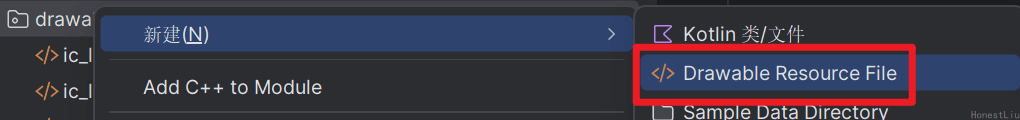
(1)文件的创建
-
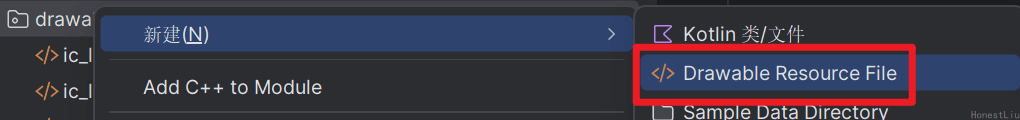
右键Drawable目录,选择新建Drawable Resourse File

-
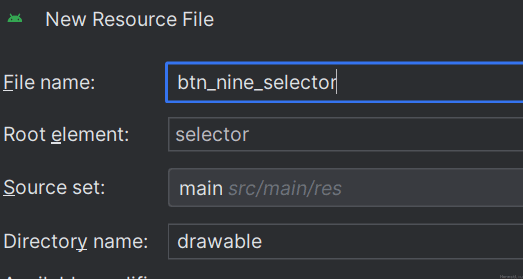
在选项卡的Root element中填入
selector
(2)状态列表的书写
状态类型的取值:
| 状态类型 | 说明 | 常用的控件 |
|---|---|---|
| state_pressed | 是否按下 | 按钮 Button |
| state_checked | 是否勾选 | 单选框 ReadioButton、复选框 CheckBox |
| state_focused | 是否获取焦点 | 文本编辑框 EditText |
| state_selected | 是否选中 | 各控件均可 |
示例:
state_pressed值为true时表示按下显示button_pressed图像,没按下即默认情况下显示button_normal_orig图像
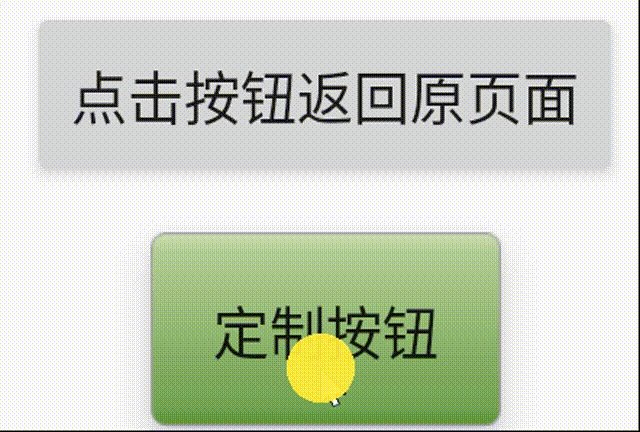
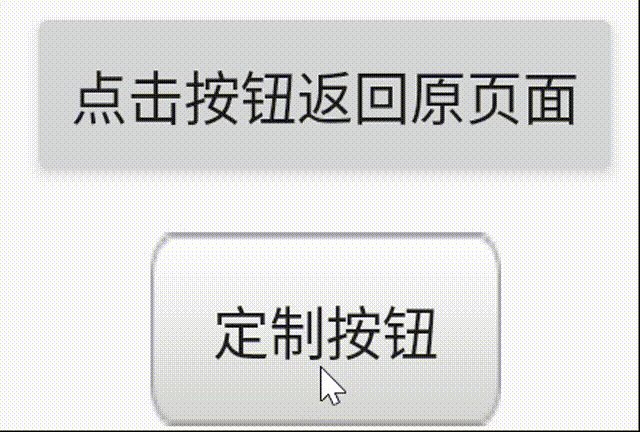
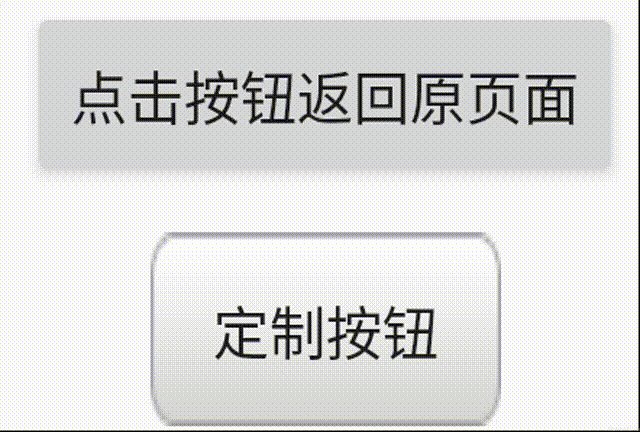
3.实际使用
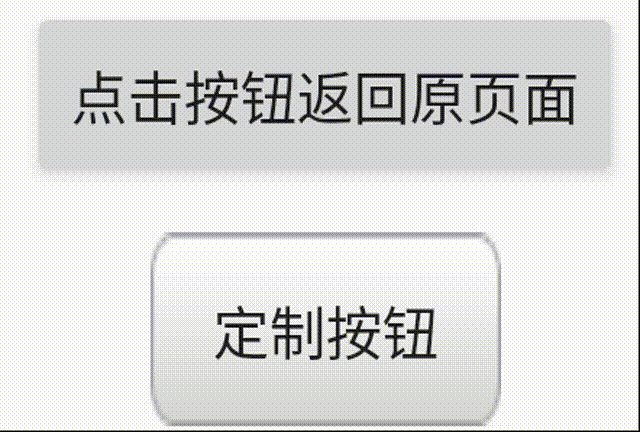
将上面的状态列表设置为按钮的背景图,即可使用状态列表
当按钮未被按下时,显示的是button_normal_orig图像,当按钮被按下后,显示的就会是button_pressed图像了

三.形状图形
1.介绍
**简述:**形状图形就是用XML图形文件来描述形状定义的图形,又称shape图形。
XML图形文件放在drawable目录下,它是以shape标签为根节点的XML描述文件。
2.创建XML图形文件
(1)文件创建
-
右键Drawable目录,选择新建Drawable Resourse File

-
在选项卡的Root element中填入
shape
(2)图形文件的书写
① shape(图形类型)
shape是形状图形文件的根节点,它描述了当前是哪种几何图形
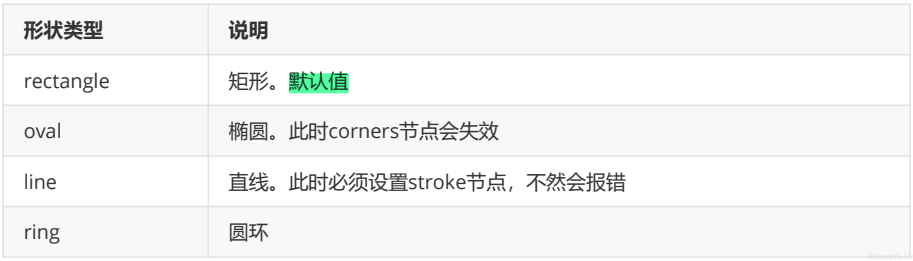
- shape:字符串类型,表示图形的形状

② Size(视图大小)
size是shape的下级节点,它描述了形状图形的宽高尺寸。若无size节点,则表示宽高与宿主视图一样大(宿主:它的上级视图)
- height:像素类型,图形高度
- width:像素类型,图形宽度
③ stroke(边线样式)
dashGap和dashWidth可用于描述虚线
stroke是shape的下级节点,它描述了形状图形的描边规格。若无stroke节点,则表示不存在描边
- color:颜色类型,描边的颜色。
- dashGap:像素类型,每段虚线之间的间隔。
- dashWidth:像素类型,每段虚线的宽度。若dashGap和dashWidth有一个值为0,则描边为实线。
- width:像素类型,描边的厚度
④ corners(圆角设置)
corners是shape的下级节点,它描述了形状图形的圆角大小。若无corners节点,则表示没有圆角。
- bottomLeftRadius:像素类型,左下圆角的半径。
- bottomRightRadius:像素类型,右下圆角的半径。
- topLeftRadius:像素类型,左上圆角的半径。
- topRightRadius:像素类型,右上圆角的半径。
- radius:像素类型,4个圆角的半径(若有上面4个圆角半径的定义,则不需要radius定义)
⑤ solid(填充颜色)
solid是shape的下级节点,它描述了形状图形的填充色彩。若无solid节点,则表示无填充颜色。
- color:颜色类型,内部填充的颜色
⑥ padding(图形间隔)
padding是shape的下级节点,它描述了形状图形与周围边界的间隔。若无padding节点,则表示四周不设间隔。
- top:像素类型,与上方的间隔。
- bottom:像素类型,与下方的间隔。
- left:像素类型,与左边的间隔。
- right:像素类型,与右边的间隔
⑦ gradient(颜色渐变)
gradient是shape的下级节点,它描述了形状图形的颜色渐变。若无gradient节点,则表示没有渐变效果
-
angle:整型,渐变的起始角度。为0时表示时钟的9点位置,值增大表示往逆时针方向旋转。例如,值为90表示6点位置,值为180表示3点位置,值为270表示0点/12点位置
-
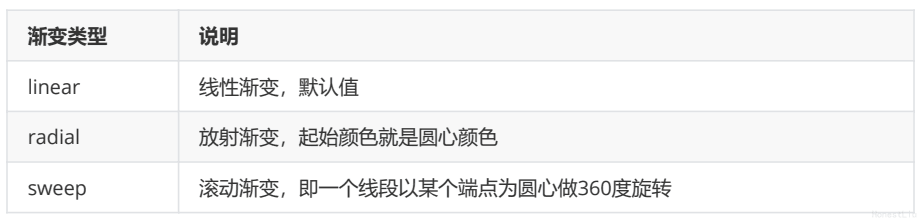
type:字符串类型,渐变类型。
渐变类型:

取值:
- centerX:浮点型,圆心的X坐标。当android:type="linear"时不可用。
- centerY:浮点型,圆心的Y坐标。当android:type="linear"时不可用。
- gradientRadius:整型,渐变的半径。当android:type="radial"时需要设置该属性。
- centerColor:颜色类型,渐变的中间颜色。
- startColor:颜色类型,渐变的起始颜色。
- endColor:颜色类型,渐变的终止颜色。
- useLevel:布尔类型,设置为true为无渐变色、false为有渐变色。
3.示例
得出的文件如果想要引用一样当作Drawable引用即可,甚至将它当图片都可以
描述文件:
得出的图形:

四.九宫格图片
1.介绍
**简述:**九宫格图片,可以通过设置不同方向的边线,设置拉伸的区域、限制文字的范围。主要就是为了解决系统自动拉伸图片导致图片显示异常的
2.制作九宫格图片
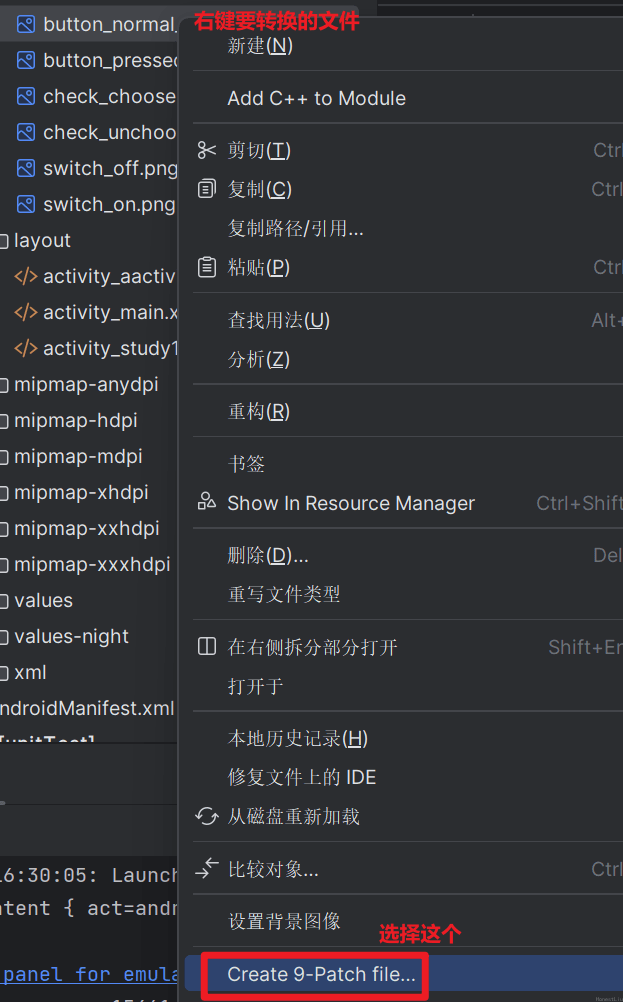
(1)文件制作
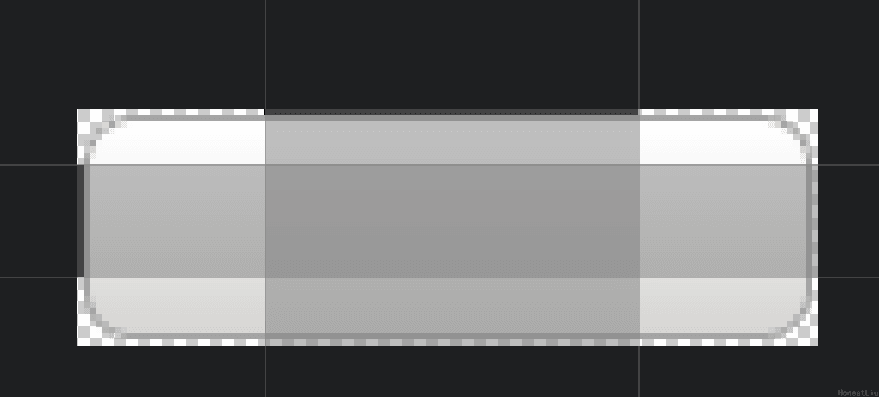
AndroidStudio已经继承了九宫格文件的制作工具,只需要右键要转换的文件,选择Create 9-Patch file..即可

创建后的图片

(2)九宫图片的加工
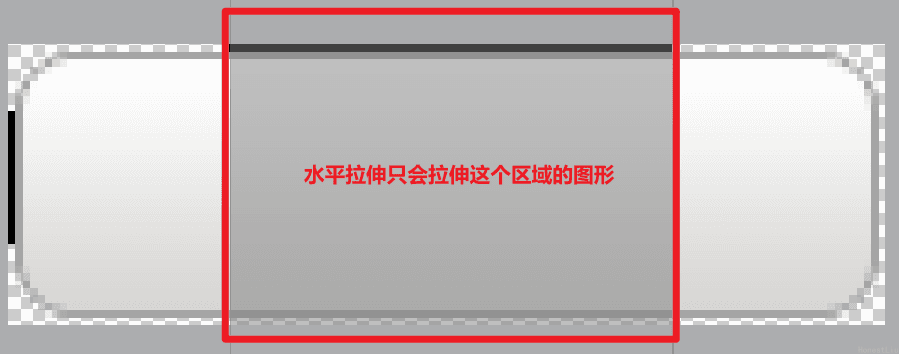
① 界面上边线
界面上边的黑线指的是水平拉伸区域,水平拉伸图片的时候,只有黑线区域内的图形会拉伸,黑线以外的图像保持原状,从而保证左右两侧的边框厚度不变

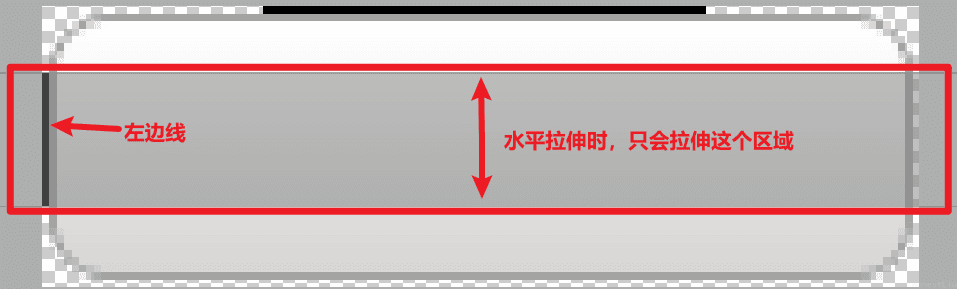
② 界面左边线
界面左边的黑线指的是垂直方向的拉伸区域。垂直方向拉伸图片时,只有黑线区域内的图像会拉伸,黑线以外的图像保持原状,从而保证上下两侧的边框厚度不变

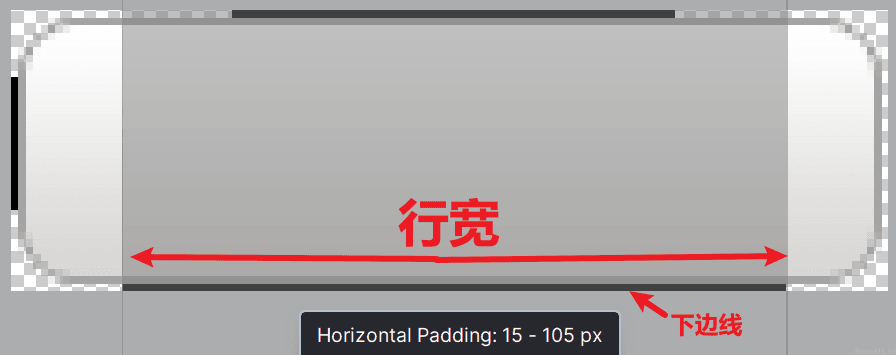
③ 界面下边线
限制控件内文字行宽与下边线同宽
界面下边的黑线指的是该图片作为控件背景时,控件内部的文字左右边界只能放在黑线区域内。这里Horizontal Padding的效果就相当于android:paddingLeft与android:paddingRight。

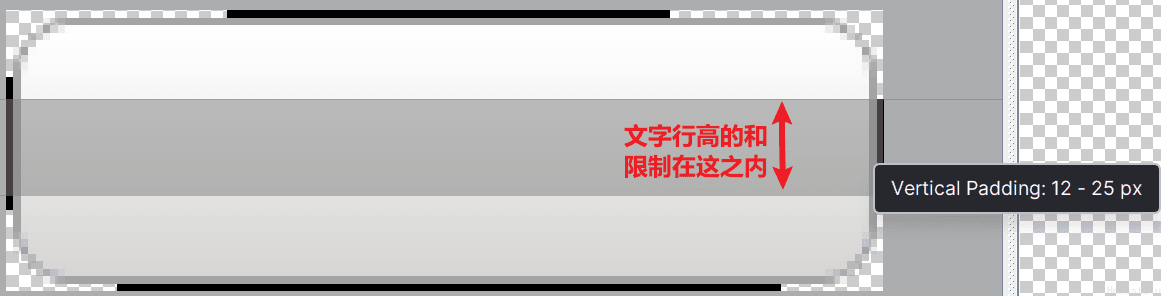
④ 界面右边线
限制控件内文字的行高和与右边线同高
界面右边的黑线指的是该图片作为控件背景时,控件内部的文字上下边界只能放在黑线区域内。这里Vertical Padding的效果就相当于android:paddingTop与android:paddingBottom。